04 Sep. 19 Cybersécurité
Durcissement de IIS : entêtes HTTP
Les headers ou entêtes HTTP : qu’est-ce que c’est et à quoi ça sert ?

Les entêtes HTTP sont des paires nom-valeur de chaînes renvoyées par un serveur avec le contenu demandé. Ils sont généralement utilisés pour transférer des informations techniques telles que la manière dont un navigateur doit mettre en cache le contenu, son type, le logiciel exécuté sur le serveur, etc. De plus en plus, les entêtes HTTP sont utilisés pour transmettre les stratégies de sécurité au navigateur. En communiquant les stratégies de sécurité au client de cette manière, les hôtes peuvent assurer une expérience de navigation beaucoup plus sûre à leurs visiteurs et réduire les risques pour toutes les personnes concernées.
Mise en place du durcissement des entêtes HTTP de IIS
Par défaut sur un serveur IIS, aucun entête HTTP dit « de sécurité » n’est configuré et plusieurs entêtes ne devraient pas être présents.
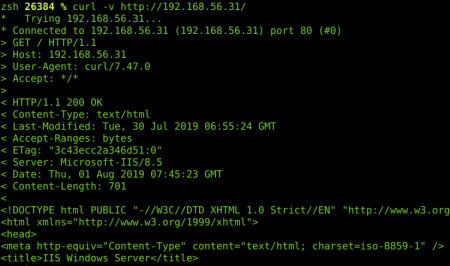
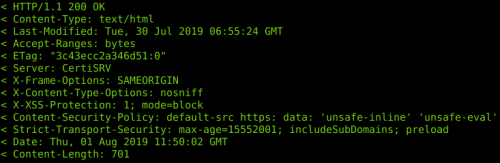
Comme on peut le constater sur l’image ci-dessous, l’état des headers HTTP retourné par le serveur donne trop d’information (Microsoft-IIS/8.5) et des entêtes permettant d’ajouter un niveau de sécurité supérieur sont manquants.
Dans le cas présent pour cet article nous allons prendre un serveur IIS en version 8.5 sur un serveur 2012R2.
Ajouter des entêtes
Pour ajouter les différents entêtes et donc augmenter le niveau de sécurité, nous allons utiliser le gestionnaire de IIS sur le serveur 2012R2. Nous expliquerons pour chaque entête que nous allons ajouter son rôle et sa configuration.
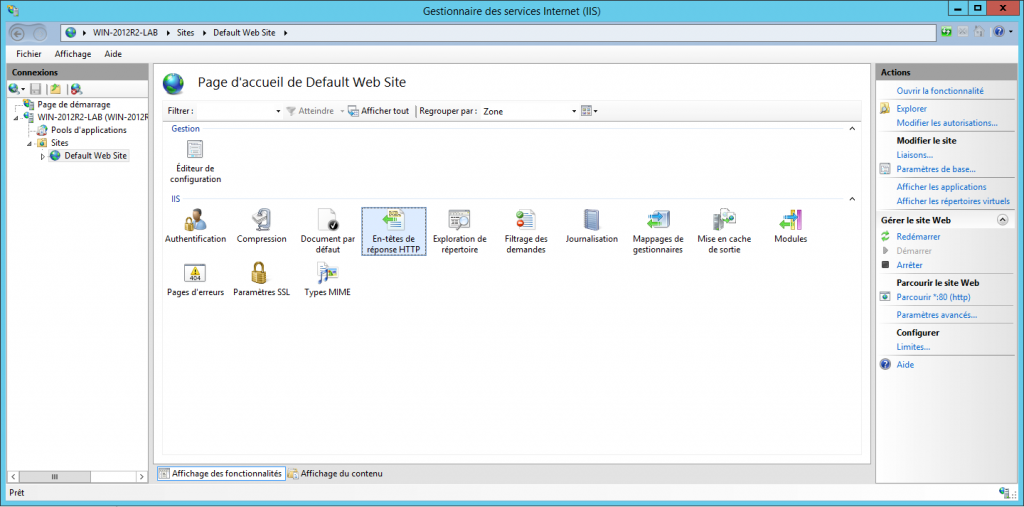
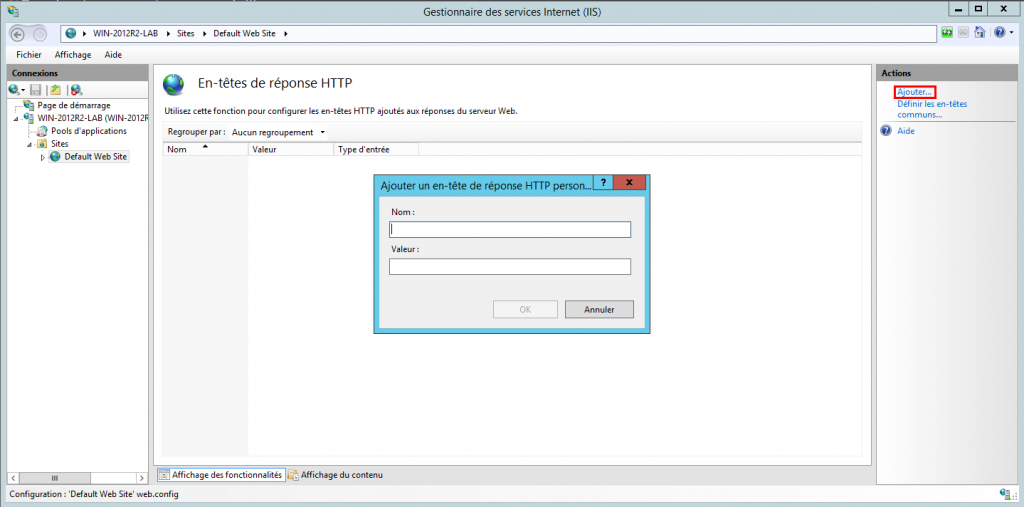
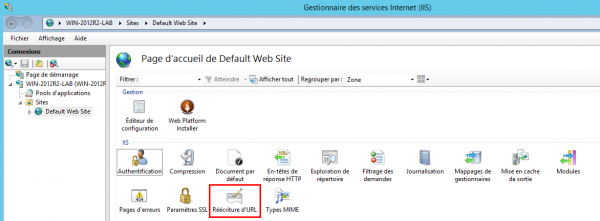
Pour chaque entête que nous ajouterons, il faudra, depuis le Gestionnaire de service Internet (IIS), accéder à « En-têtes de réponse HTTP » puis cliquer sur « Ajouter ».
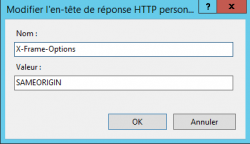
Ajouter l’entête X-Frame-Options
L’entête X-Frame-Options, ou XFO, protège les visiteurs contre les attaques de type « Clickjacking » (détournement de clicks). Dans ces scenarios, un attaquant insère une iframe sur son site avec comme site source le site à attaquer : <iframe src= »https://www.certilience.fr »></iframe>.
En utilisant un CSS suffisamment sophistiqué il peut parvenir à piéger l’utilisateur, lui faisant penser réaliser des actions sur le site pirate alors qu’il est en réalité en train de les commettre sur le site d’origine, dans son propre contexte d’utilisation (par exemple un virement bancaire). Les valeurs valides pour cet entête sont DENY (le site ne peut pas se retrouver en iframe), SAMEORIGIN (peut être utilisé en iframe seulement sur son propre domaine) et ALLOW-FROM (l’utilisateur spécifie les sites autorisés).
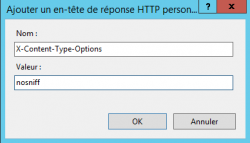
Ajouter l’entête X-Content-Type-Options
Cet entête n’a qu’une valeur possible : « nosniff ». Il empêche Google Chrome et Internet Explorer d’essayer d’inférer le type de contenu d’une réponse à partir du type MIME déclaré par le serveur. Cela a pour effet d’endiguer en partie le risque de téléchargements spontanés de malwares qui se basent sur des incohérences nom/type de contenu.
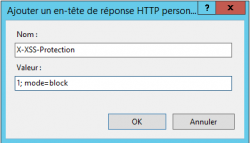
Ajouter l’entête X-Xss-Protection
Cet entête est utilisé pour configurer les paramètres anti-xss dans Internet Explorer, Chrome et Safari (Webkit).
Les paramètres valides pour les entêtes sont « 0 » qui désactive la protection, « 1 » qui active la protection et « 1; mode=block » qui dit au navigateur de bloquer la réponse s’il détecte l’attaque, au lieu de la cacher à l’utilisateur.
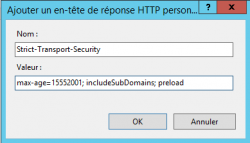
Ajouter l’entête HSTS
Les sites ont toujours beaucoup misé sur une redirection 301/302 pour amener les utilisateurs de la navigation HTTP à HTTPS. Avec les navigateurs par défaut sur HTTP, lorsque vous entrez une adresse telle que www.certilience.fr, c’était auparavant l’unique moyen.
HSTS vous permet d’indiquer à un navigateur que vous souhaitez toujours qu’un utilisateur se connecte via HTTPS au lieu de HTTP. Cela signifie que tous les signets, liens ou adresses seront forcés d’utiliser HTTPS, même s’ils spécifient HTTP.
Modifier l’entête « Server »
Nous allons également vous montrer comment modifier l’entête Server pour que IIS ne montre plus sa version dans les headers HTTP.
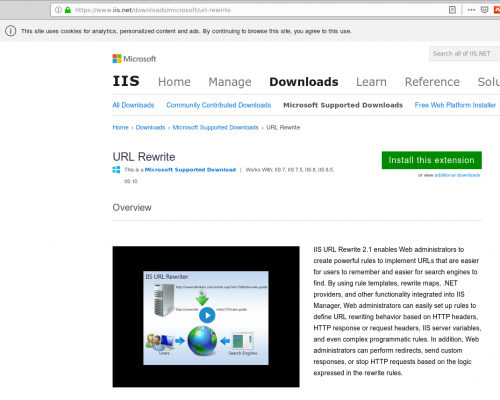
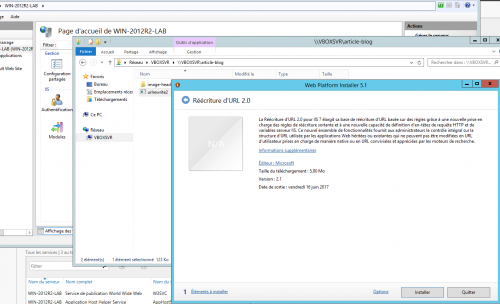
Il faut, en premier lieu, installer un nouveau module pour IIS : « rewrite »
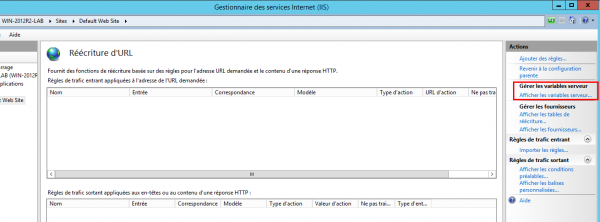
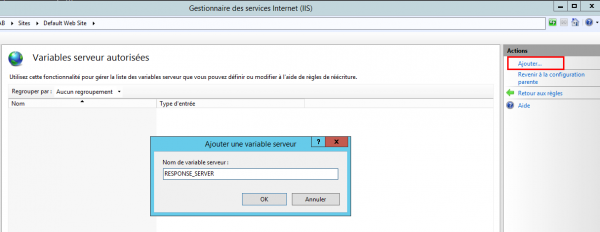
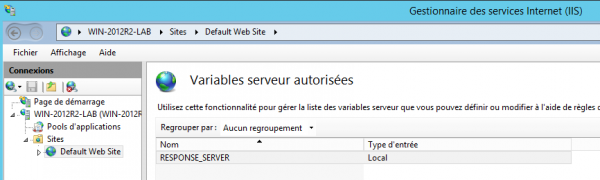
Une fois le module activé, il faut créer une « variable serveur » :
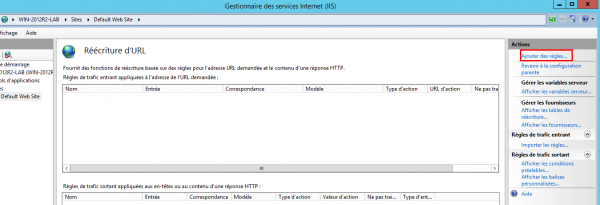
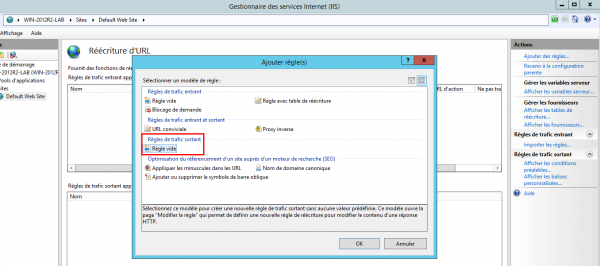
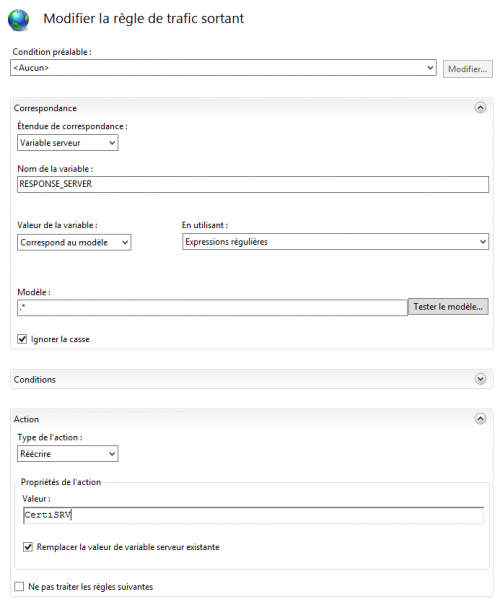
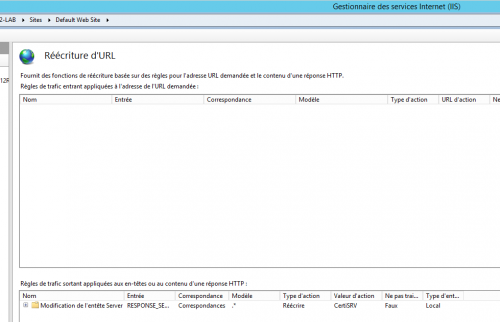
Il faut ensuite créer une « Règle » qui permettra de matcher l’entête « Server » dans la réponse HTTP :
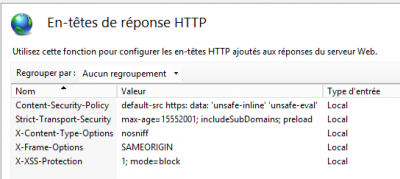
Résultat final des entêtes HTTP retournés par IIS :
Conclusion
Le niveau de sécurité globale de votre serveur IIS est maintenant durci : les entêtes de sécurité ont été ajoutés et l’entête « Server » a été modifié.
Vous souhaitez plus d’informations ?
Contactez les experts Certilience !